
SOBRUS PATIENT
Duration
Jan 2022 - Feb 2022
Team
CEO as a PM
Front-end Developer
Back-end Developer
Deliverables
Stakeholder interviews
Competitive Analysis
Workshop
Mockups
Prototypes
Executive presentations
Dev Hand-off
Role
👨🏻💻 Product/UX Designer
In this case study, I'm going to demonstrate the discovery phase and problem prioritization. I'll also walk you through my process of understanding the problem, building hypotheses, and re-scoping with the team to build our MVP.
Overview
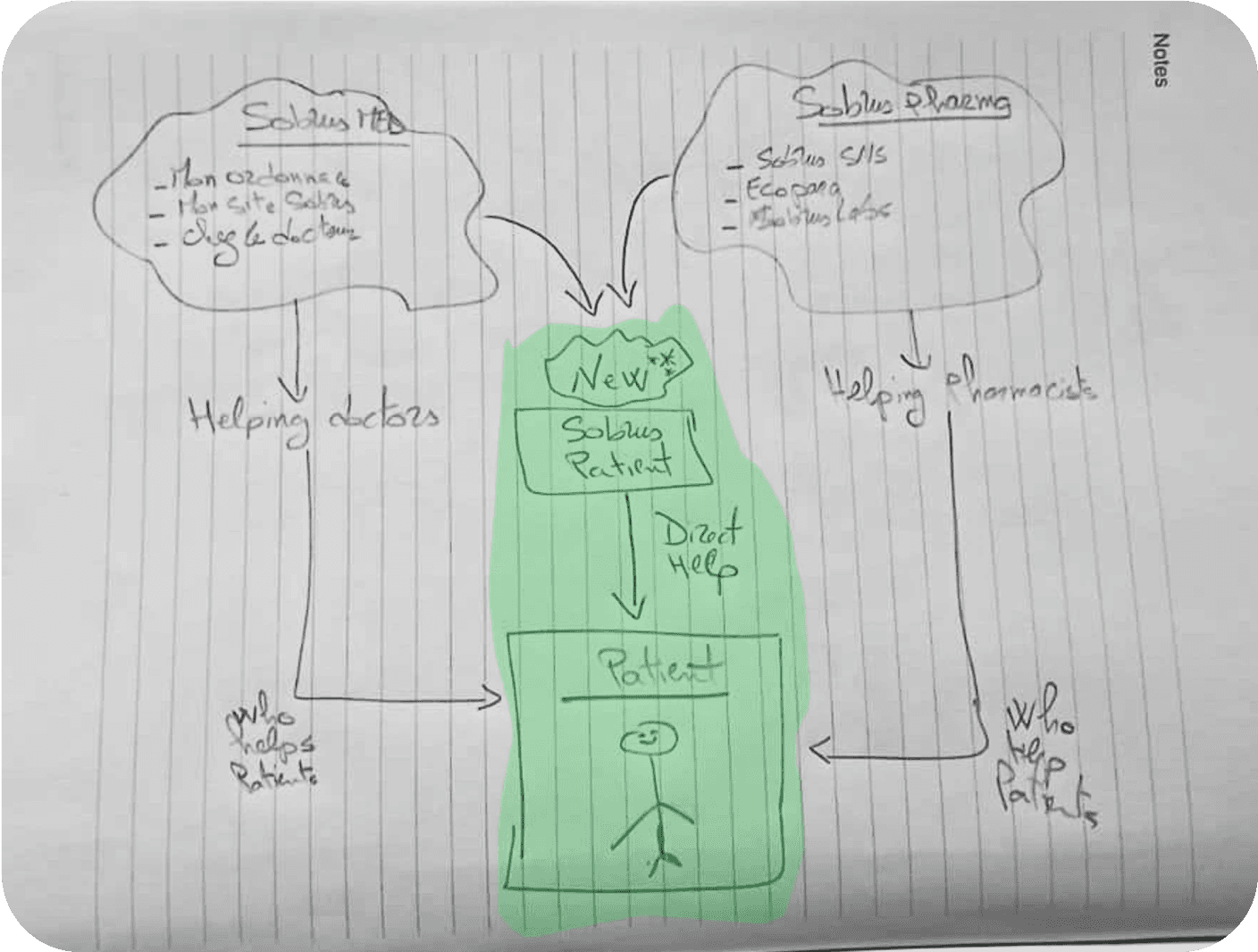
About Sobrus, the vision of having
a direct impact on patients
With +8 years of dedicated service to healthcare professionals, Sobrus is now setting its sights on making a direct impact on patients. Introducing Sobrus Patient, a harmonious fusion of digital convenience and real-world efficiency, revolutionizing the healthcare experience in Morocco.
The problem
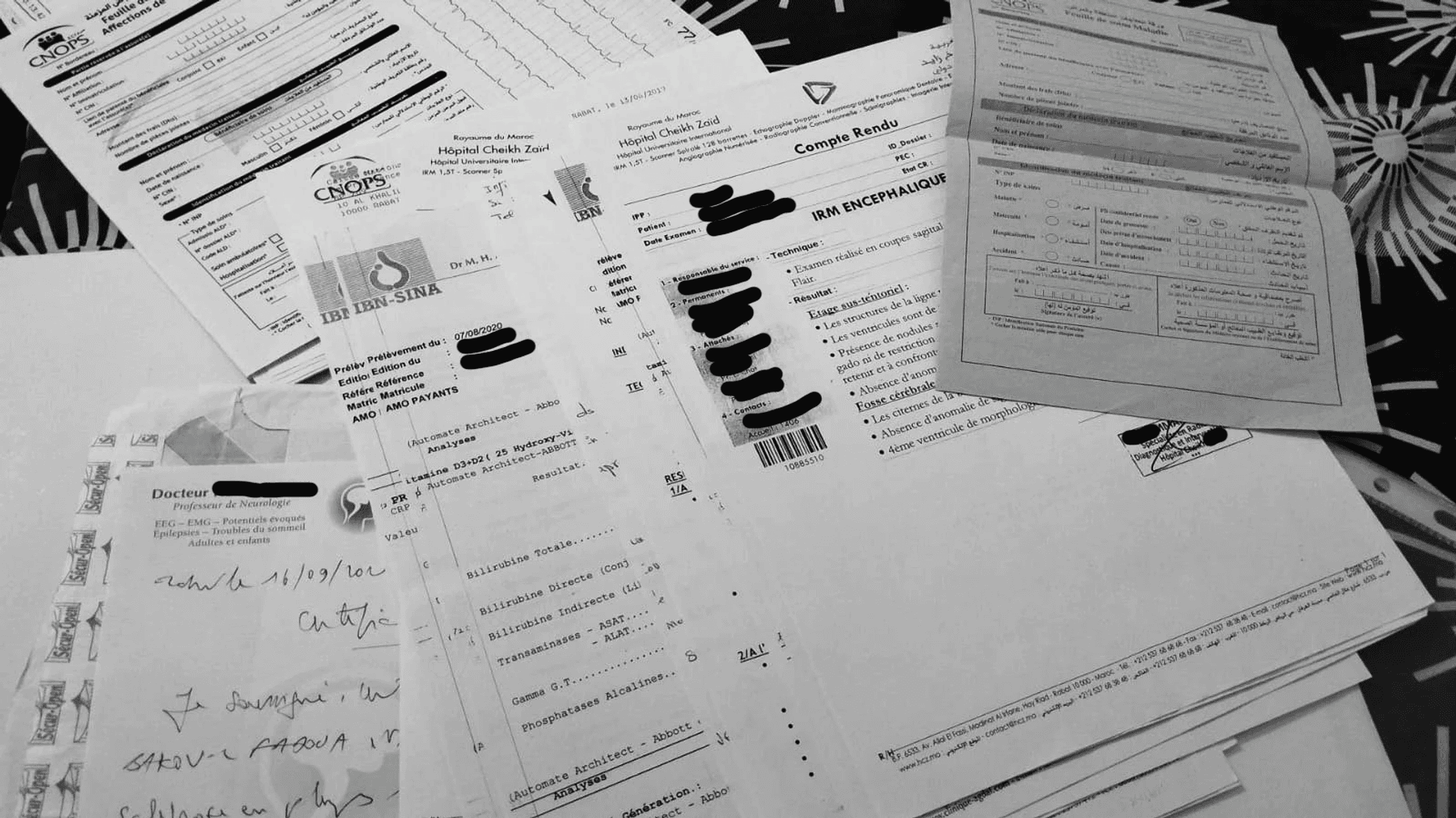
Moroccan patients face a tough paper-based healthcare journey.
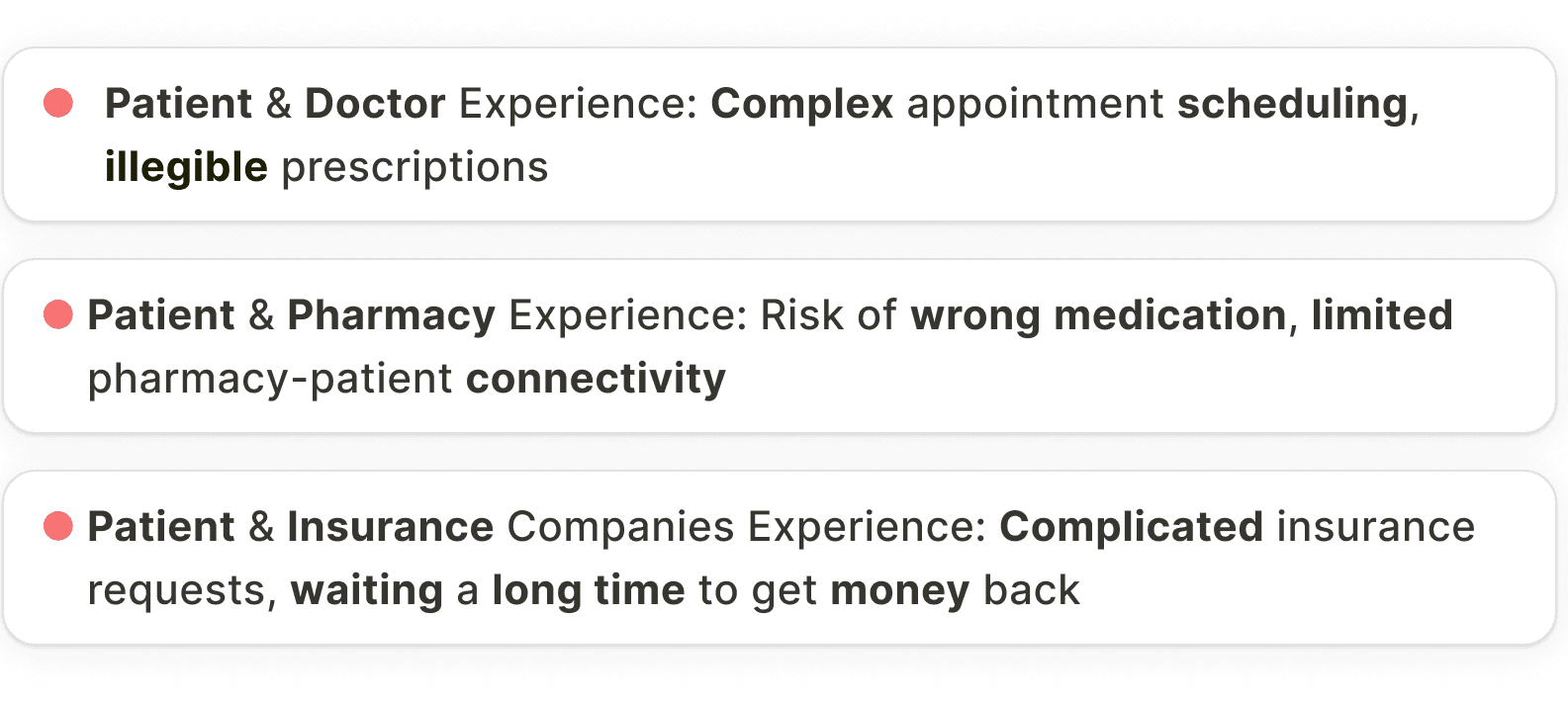
The core problem touches different levels in the healthcare journey
Example of papers a patient needs to collect before
sending an insurance request
At this stage, I had an idea of the problem and the potential for our solution to make a profound impact.
I set out to Identify requirements, habits and attitudes, and competitors' offerings. all while working within our challenging timeframe.
I decided to go with 2 main research methods, Stakeholders interview and User interviews.

I started the research by conducting stakeholder interviews. With the CEO's valuable input already in mind, I embarked on conversations with different stakeholders (PM of Sobrus Pharma, Pharmacies app that helps them manage their pharmacy, PM of Sobrus MED, app that help doctors to manage their office,clinic ) to gather their viewpoints on the project and their impressions of its potential user base.
My initial actions involved:
Identifying essential interviewees, including pharmacies and doctors.
Planning field visits to directly observe and gain insights.
Clearly defining the project's scope and establishing success metrics.

Link to more details about the stakeholders interview
Key Takeaways

Getting to know
my users
We knew that our target users weren’t limited to the youth in Morocco, a significant portion of people who need this type of facilitation are not the type that will use a mobile app, and this was the only thing we knew about some of our users, so we needed to understand them more.

Link to User interviews doc
Key Takeaways

Building Empathy
User journey & Pain points
In this step I tried to synthesis my research insights in a user journey, mapping the pain points with every stage of the journey.
Competitive
Audit
What was the patient’s experience was in our competitor’s products?
Since we don’t have clear competition in Morocco the ones we focused
on are worldwide.
And because the pain points in the Moroccan patient journey is different from others, we focused mainly on the flows and how they are using certain feature that we might need in our context too.
Link to Competitive Audit doc
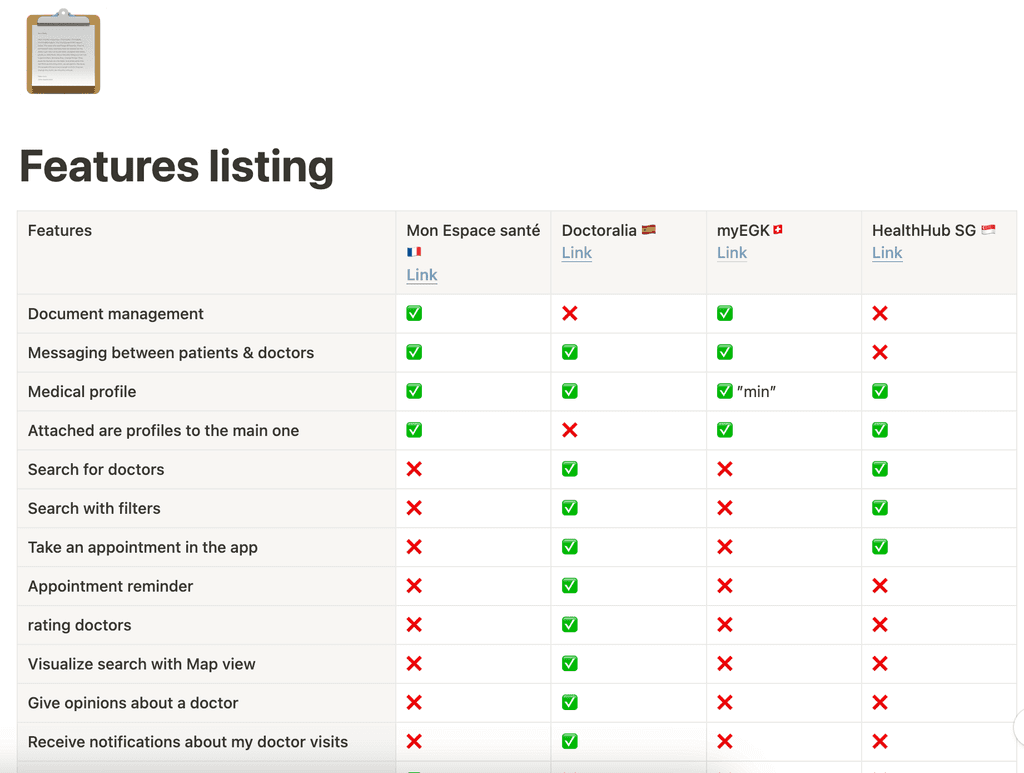
1 - identifying potential features
began by identifying potential features that seemed relevant to our project. Subsequently, I cross-referenced these with the features present in our competitors.

Link to see details
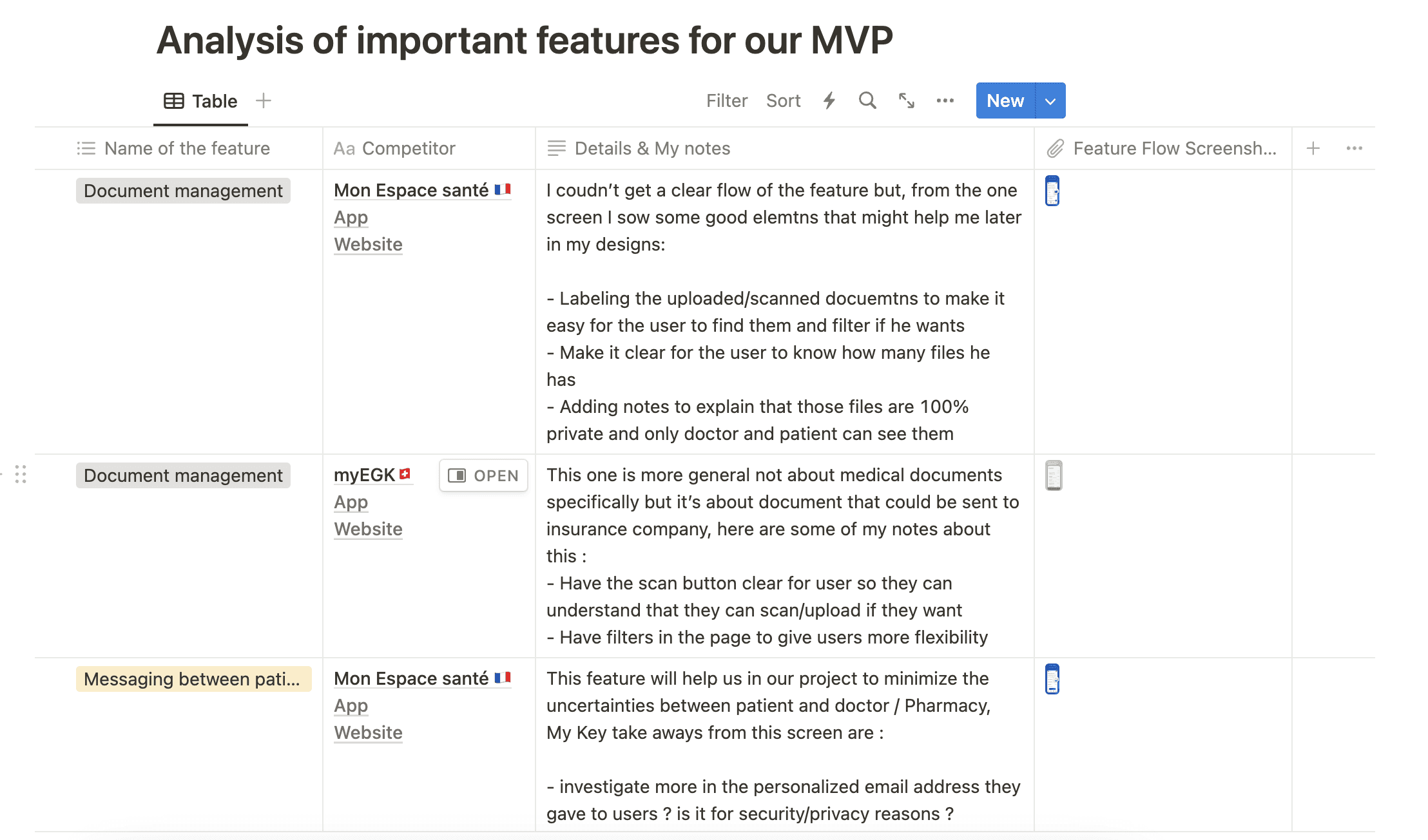
2 - Key features, and how we can use them to ideate solutions
From the list on top, I honed in on key features that aligned with our research. This allowed us to draw inspiration from their implementation and user flows.

Main differences were :
Easily accessible vs hardly accessible
Having a Medical docs management vs not having it
Focusing on patient & doctor experience more than other experiences vs the Moroccan context that requires the focus on multiple levels in the experience
Now that we've gathered user insights, along with their challenges and pain points through our research, it's time to consolidate all the data we've gathered. To guide us towards practical solutions, we began by formulating "How Might We" (HMW) statements.
Product Thinking
HMWs
Starting with questions in mind, we started with setting up some HMWs

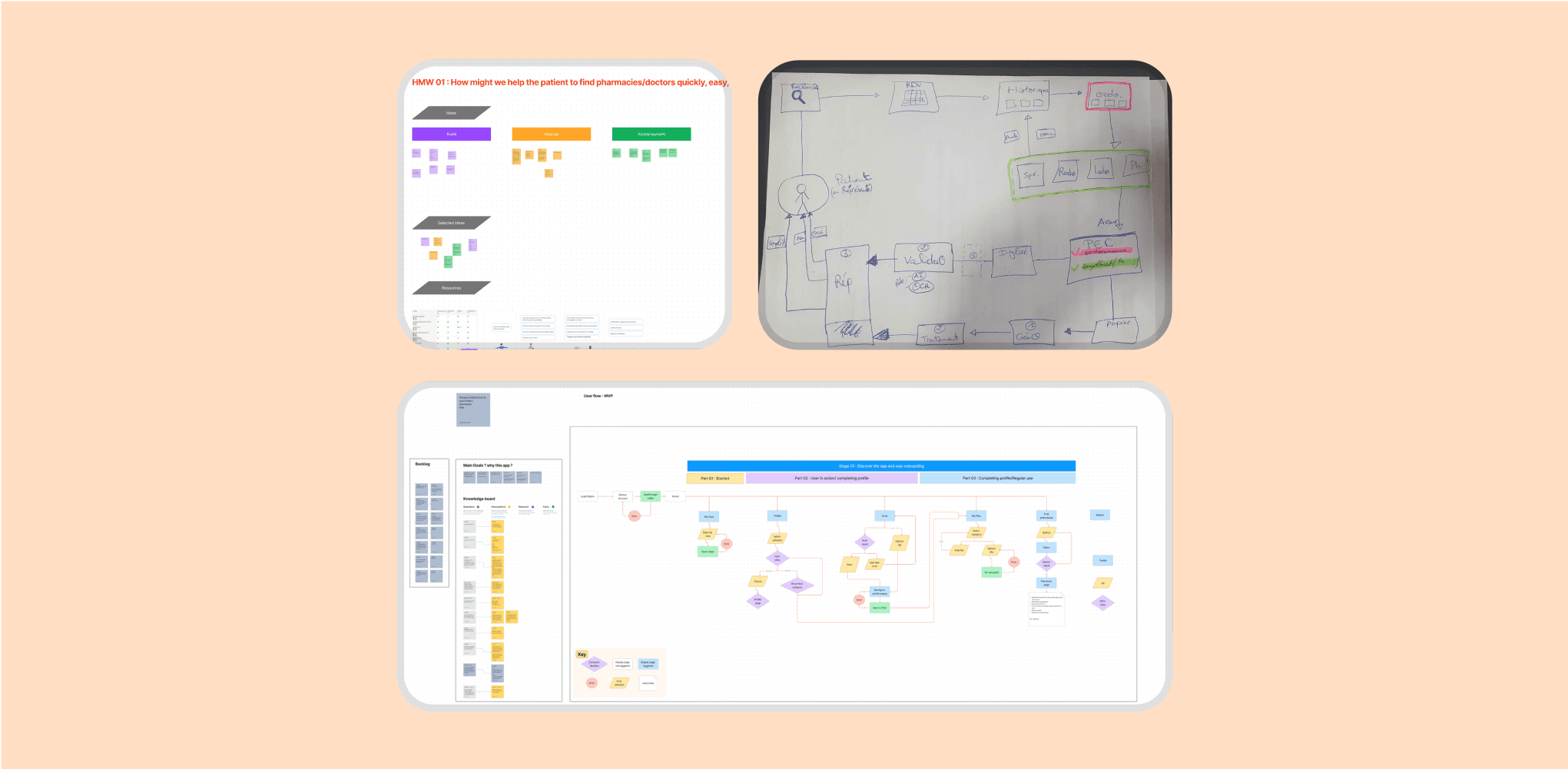
Feature prioritizing, Budget and time constraints
For our (MVP), in collaboration with the Team ( CEO, developers ) we collectively made the decision to concentrate our efforts on specific areas of the experience.

Link to check these pictures to see details
MVP
We focused on helping Mohamed in :
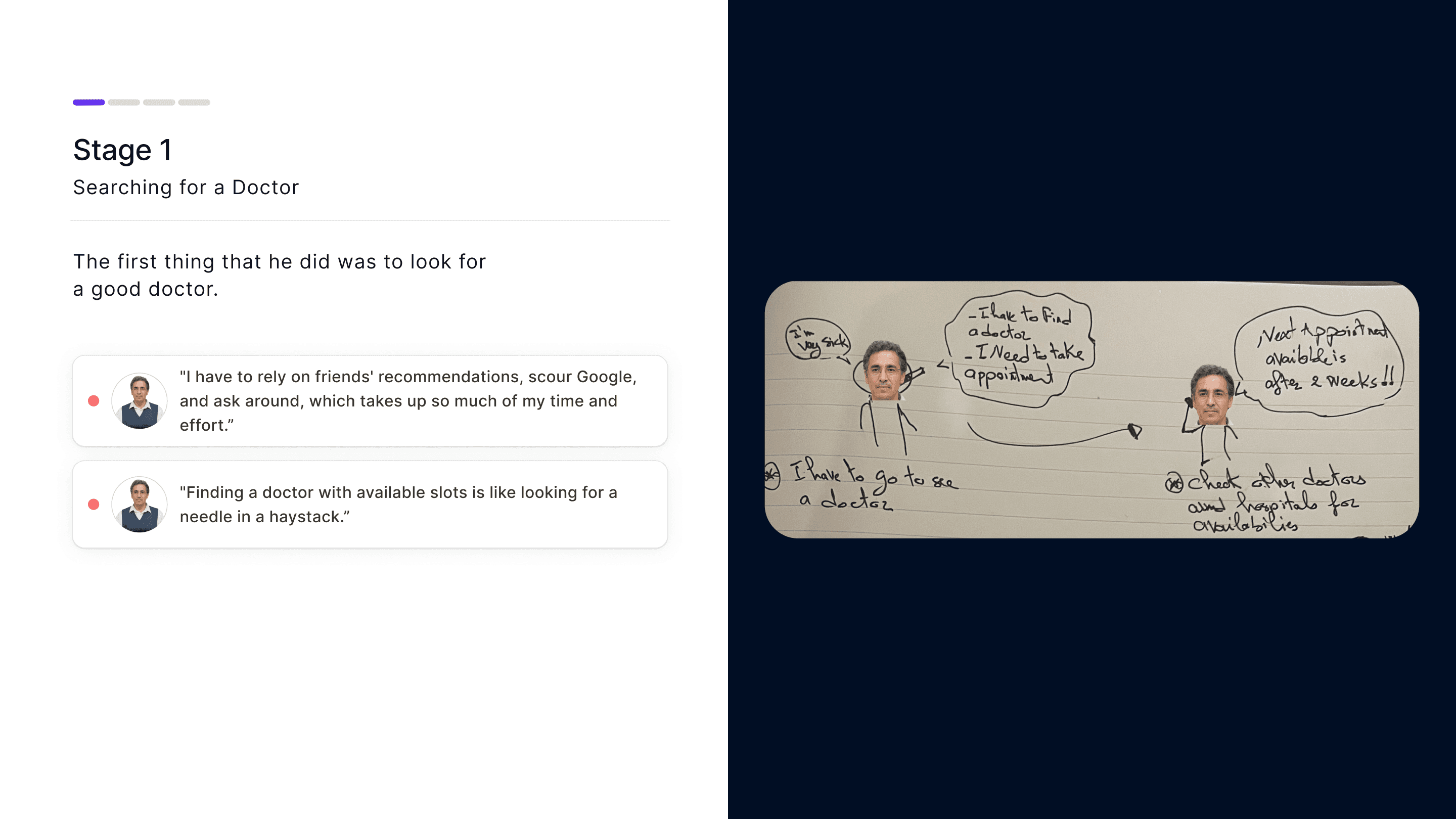
- Stage 1 ( Searching for a Doctor )
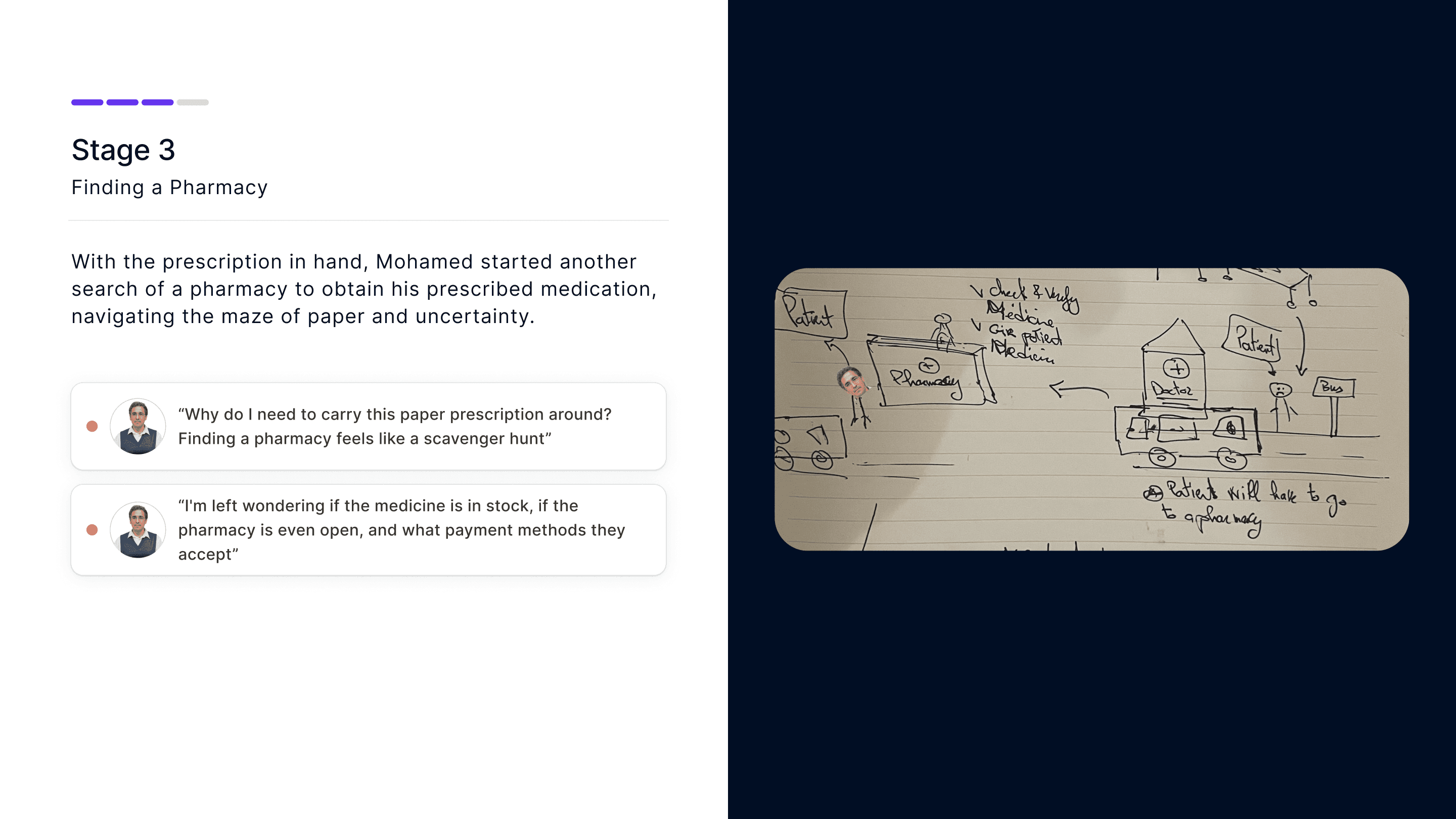
- Stage 3 ( Finding a Pharmacy) and also managing his medical documents.


Solution Part 1
Digital Solution (Mobile app)
Why did we choose a mobile app?
Initially, our intention was to develop a responsive web application. However, due to developer availability constraints, especially since the only developers available were those experienced in mobile development and given our tight deadlines with other products, we opted for a mobile app.
To ensure inclusivity, especially for those less familiar with technology, we also incorporated a physical solution alongside the app.
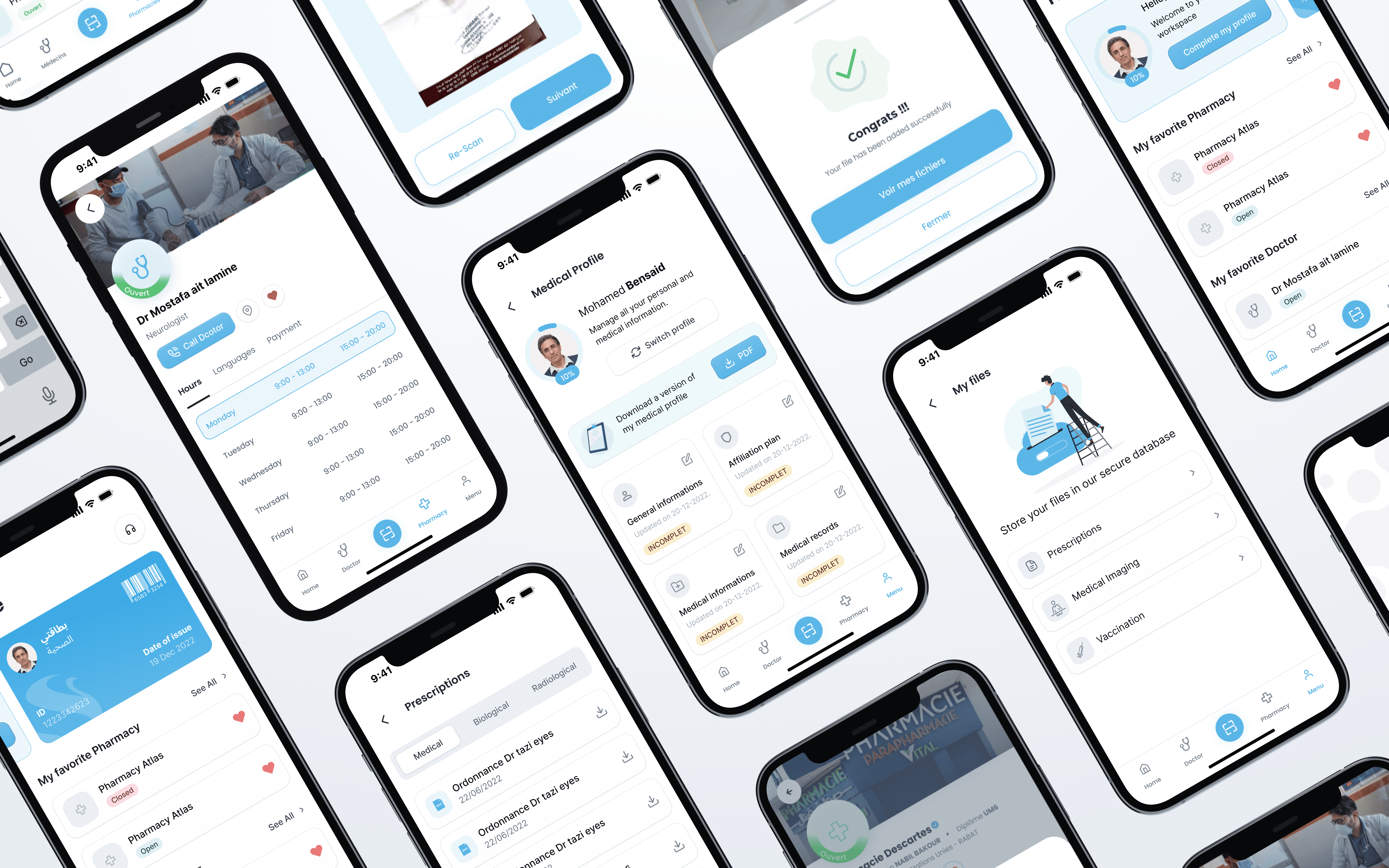
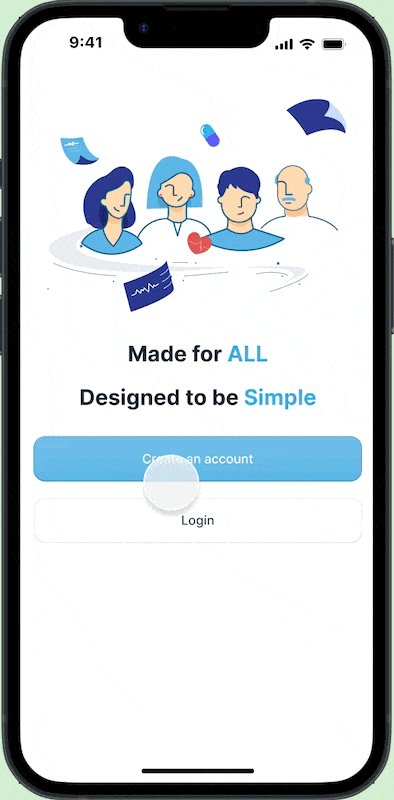
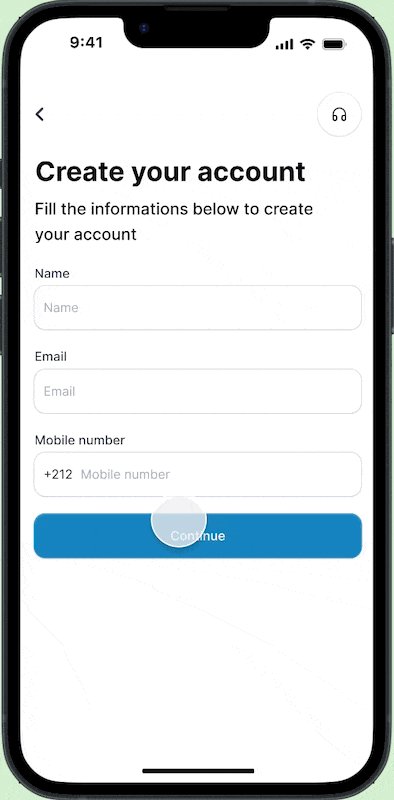
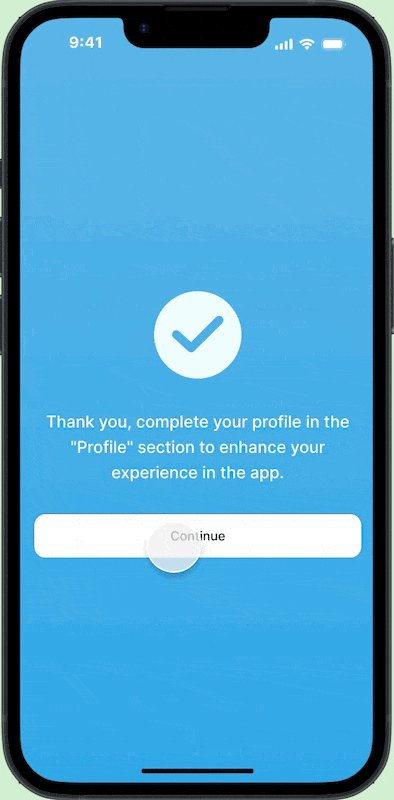
Login, Onboarding
With a simple & short onboarding, keeping the scope of our early designs focused allowed us to iterate quickly and efficiently, ensuring we were able to give time to the features that people need the most.

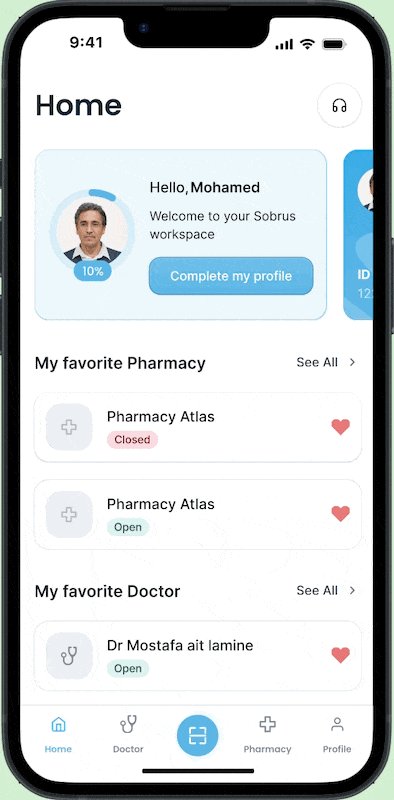
Home, a digital experience of Mohemed physical card
Based on the findings from our research, most will want to start their journey within the app by finding either doctors or pharmacies, so we tried to make this as clear as possible.
We also wanted users to fill out their medical profiles and we thought about doing this in a gamification way, the more information you provide the more complete your profile will be, and the user will be rewarded with showing more accurate information for their medical condition later.

Users can access their Complete medical profile in One Place
This part is connected with Sobrus MED which allowed us to secure access to patient data and profiles by his doctor and only by his doctor ( by his Authorization). Patients can update their personal information and store their medical documents with ease. This helped streamline the communication between doctors and patients.

No more cluttered medical documents
Patients can manage and organize their documents in 2 cases :
1 - Case 01 : If they scanned a file they can choose where to save it so it will make sense later for them when searching for it.
2 - Case 02 :Documents that are generated by Dcotors from Sobrus MED will automatically be saved in patients’ documents, also pharmacy invoice if needed they will be theirs ( coming from Sobrus Pharma )

How can Mohamed search for pharmacies?
Since our users said that filtering is important we tried to work on this too, users can search for doctors and pharmacies by the nearby filter and also by the name, and specialty of doctors.

How can Mohamed search for Doctors?
Same as the pharmacies flow, here we tried to work on filters to give users as much flexibility as we can in term of search.

Pharmacies and doctors’ profiles to check availability or to see specific information about them.
The sections used in profiles come from our research since a lot of users said that they would love to know info about Pharmacy/Doctor availability, payment method accepted, location, phone number…

Link to Design Explorations & High quality pictures
Solution Part 2
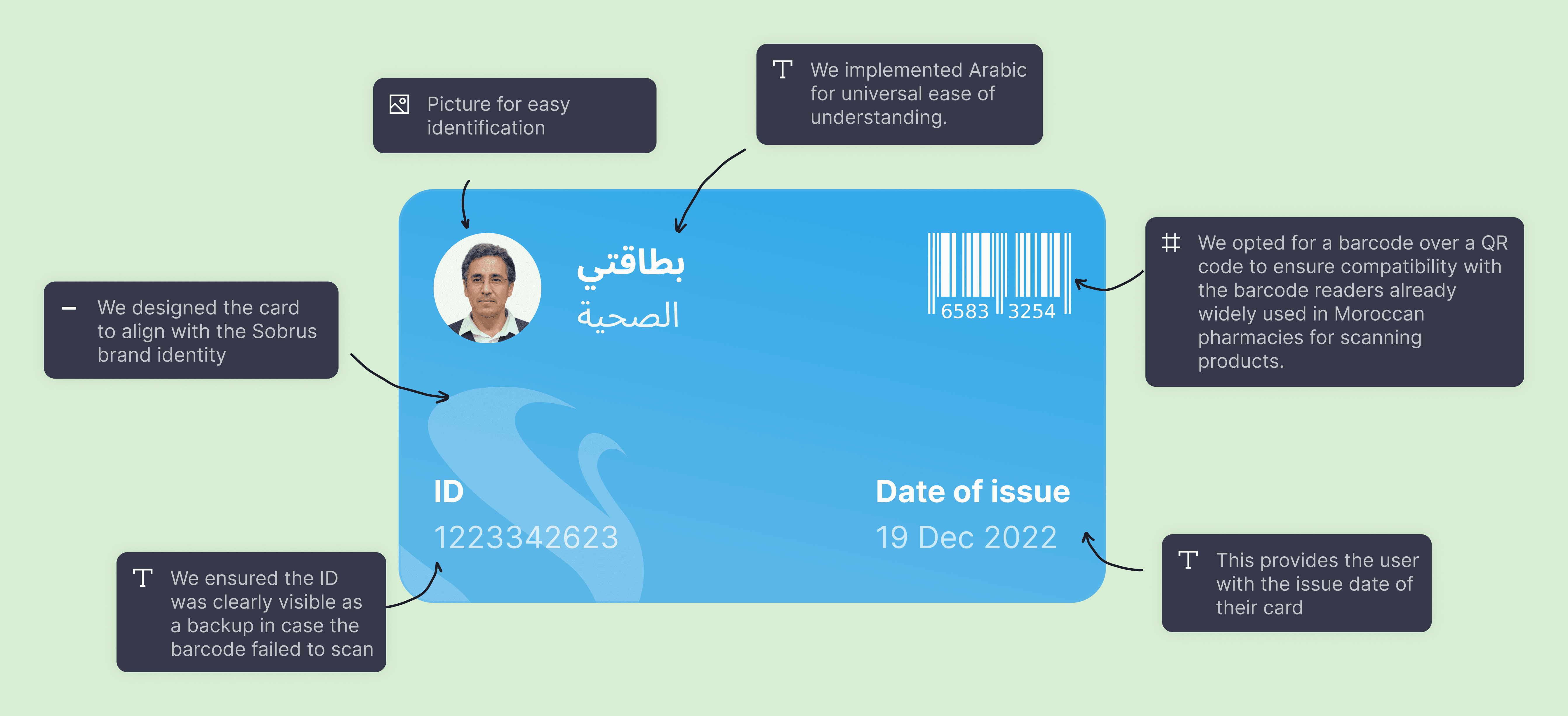
A physical card
Why a physical card ?
In Morocco, not everyone is tech savvy. Given our goal to address a wide range of people, we decided to implement a solution that many are familiar with: a physical card, much like the ID card used by all Moroccans.

Usability Study
Usability testing for the mobile app
This moderated usability study will help us find out if our proposed solution is seamless and easy for users, it will also validate or invalidate our proposal.
Goals
Figure out how difficult it is for users to find a pharmacy/doctor
Is the file managment flow clear enough for Patients to use ?
What are the edge cases ?

Design Changes
Based in the usability findings
Doctor & Pharmacy profile
80% of users found it hard to know that this pharmacy/doctor is open or closed, although the design was cool and we loved it, but it's wasn't very usable so we changed it to a more clear one.
Doctor & Pharmacy profile
65% of users found it hard to find the itinerary buttons, so we made it clear for them, Now Patients can easily find tha itinerary button
Files manager
60% of patients found it hard to know which files is scanned vs which file has been uploaded directly by their doctor, Now patients can know easily what files they scanned and what files the doctor uploaded to their medical file
Reflection on the usability test
While we didn't uncover groundbreaking insights that would drastically alter our perspective on the app, our approach involves prioritizing lean experimentation, iterating, and continuously gathering feedback. This methodology is at the core of our project's strategy.
Impact & Reflection & …
Takeaways
One major takeaway from this project is the importance of continuous user feedback and iteration. this helped us go from just an idea to a whole user-centric MVP.
This was the 1st time I worked really closely with the CEO as the PM in this project, We collaborated before on other projects but this one was more details, and I learned a lot of new things: Articulating my design decisions, handling feedback, pushing back the CEO button with research-based arguments, besides this I learned to let go sometimes because there is always constraints like the ones we faced in this project.
Next Steps..
We decided to go lean in this project and start with an MVP, we will keep iterating and improving the product, and our next steps are to prepare for a beta release to test the solution even more, together with the stakeholders we prepared some KPIs to measure the success: Time on task, Usability, Conversion rate.